Google has been working on adding material design elements to Chrome on desktop since a long time now. It was expected that Chrome would have completely shifted to material design by now but it seems to still be a work in progress. Luckily, there are some hidden flags in Chrome that you can toy with to turn on material design right away.
- Open up Google Chrome and go to about:flags in any tab. Chrome://flags works too.
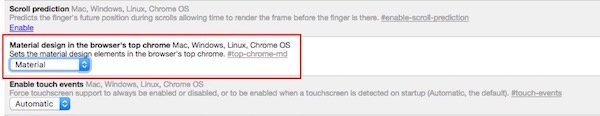
- Search for: #top-chrome-md and in the drop down menu, turn on this setting to Material or Material Hybrid.

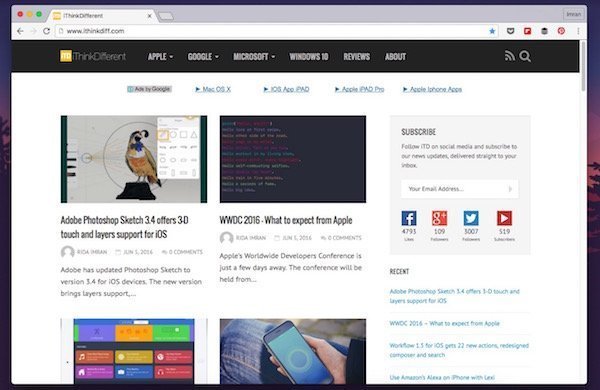
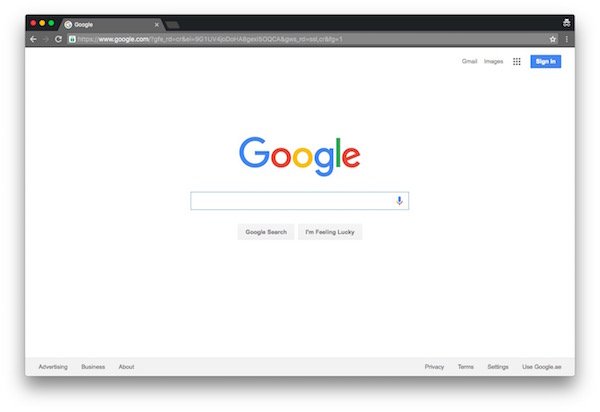
- Restart the browser and voila, you should be able to see that the title bar is translucent now, similar to Safari. Unlike Safari, you can’t see the content behind the title bar though. The title bar’s translucency shows a bit of the color from your desktop background.

Incognito mode also changes a bit with this setting:
 While this does not add much of the snazzy effects or animations that is expected from material design, it does clean up the look quiet nicely, making it look more like an app made for El Capitan. The toolbar, specially extensions buttons section, also seems nicer after this change.
While this does not add much of the snazzy effects or animations that is expected from material design, it does clean up the look quiet nicely, making it look more like an app made for El Capitan. The toolbar, specially extensions buttons section, also seems nicer after this change.
Bonus: while you’re at it, you can enable material design in more sections of Chrome by turning on the below flags:
- Enable Material Design extensions
- Enable Material Design history
- Enable Material Design policy page
- Enable Material Design User Manager
As stated before, these are work in progress and disabled by default for a reason. In case you run into any issues, simply reset all to default from the flags page.


1 comment