Apple, Google, Microsoft, Mozilla, Bocoup, and Igalia have announced Interop 2022, a new initiative that aims to improve browser interoperability across browsers. The goal is to implement web technologies in these browsers according to web standards that are important for web development.

Interop 2022
Interop 2022 is not a static metric but a number of automated tests that will evolve with time to ensure that web standards in browsers like Chrome, Edge, Safari, and Firefox, across the chosen focus areas, are implemented while keeping compatibility in mind.
This is the first-ever combined effort from all major browser vendors, which attempts to address various pain points by developers. The end goal is to make the web an easier platform for development and reduce common cross-browser issues that have been part of it for ages.
From the official WebKit blog:
All of these technologies are important to Apple and to everyone working on WebKit. We care deeply about the health of the web, and interoperable implementations of web standards. We welcome collaboration with our colleagues in the many web standards organizations, and in Interop 2022 to make the web as interoperable as it can be. Because that’s how websites and web apps will work best for the people who matter most — everyday people using the web to live their lives.
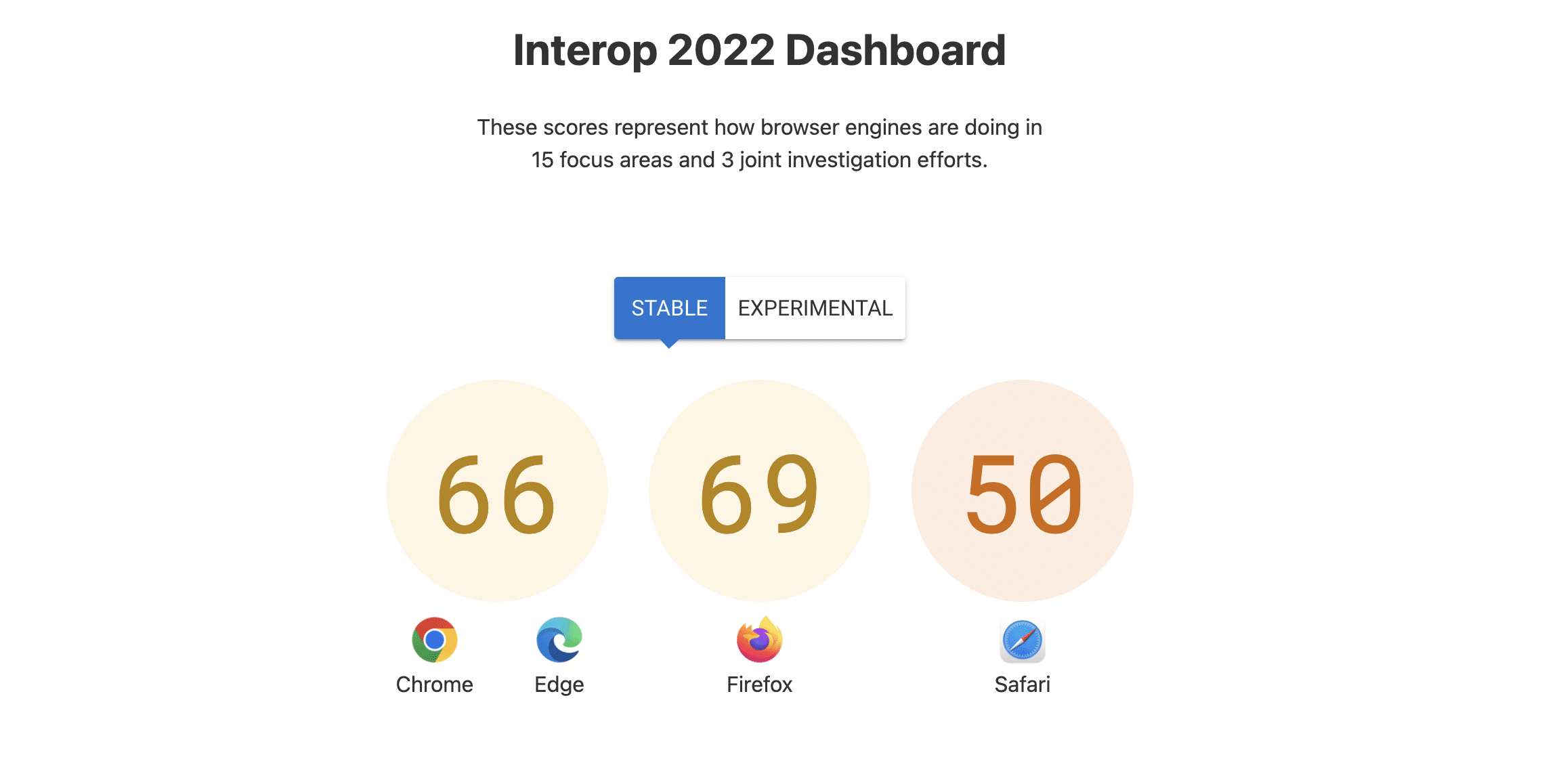
To track progress across the focus areas and joint investigation efforts that are part of Interop 2022, a dashboard has been set up. This will be updated based on agreed automated tests and the score will reflect how each browser is doing in each of the focus areas and joint investigation efforts.
The current focus areas for Interop 2022 are:
- Cascade Layers
- Color Spaces and Functions
- Containment
- Dialog Element
- Form Fixes
- Scrolling
- Subgrid
- Typography and Encodings
- Viewport Units
- Web Compat
Out of these 10 focus areas and technologies, Web Compat is not a technology by itself, but it refers to specific bugs and issues in features that have already shipped as part of Chrome, Firefox, Edge, or Safari.
Five focus areas from Microsoft and Google’s previous “Compat 2021” effort:
- Aspect Ratio
- Flexbox
- Grid
- Sticky Positioning
- Transforms
There are also three investigative areas:
- Editing, contentEditable, and execCommand
- Pointer and Mouse Events
- Viewport Measurement
These are trouble areas where collaboration between the different browser vendors should help resolve long outstanding complaints. These areas will contribute 10% to the overall score for each browser.
At the time of writing, stable Safari lags behind other browsers and scores just 50, while Chrome and Edge score 66, and Firefox scores 69. Safari fares much better with its experimental version, known as Safari Technology Preview, which scores 73, compared to 72 by Chrome and Edge, and 74 by Firefox.