Chrome 59 is now available for macOS, Windows and Linux. The updated version of the most popular browser in the world now has a new Material Design settings page, support for native notifications in macOS as well as other security and development related updates. One of the new updates in developer tools is a full page screenshots tool.
As the name suggests, this tool can be used to take screenshots of full webpages, without having to scroll and take multiple screenshots to stitch them together. Developers and users have been relying on third party extensions like Fireshot for this purpose.
Capture full page screenshots in Chrome without extensions
Here is how you can use this new screenshot tool to capture full page shots. This works on Windows, macOS and Linux.
- Open the website of which you want to capture the screenshot
- Right click anywhere on the webpage and click on Inspect Element. Alternatively, you can also click on the menu on the top right, go to More Tools > Developer Tools.
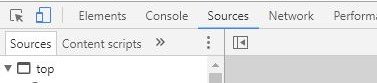
- Click on the Device Toolbar icon in the toolbar for the Developer Tools that show up. This is the blue icon as per the image below:

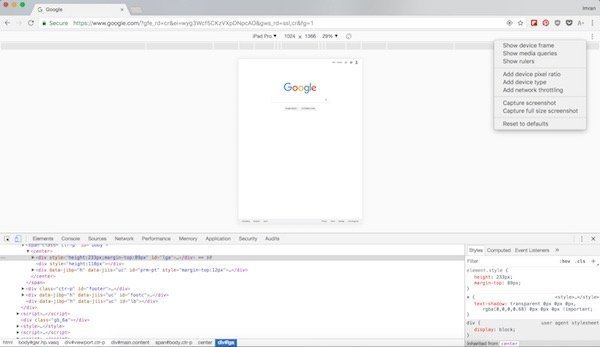
- Once you click it, it will take you to the responsive design view. Click on the menu on the top right and you will see an option that says Capture full size screenshot. Before you do this, note that you can change the dimensions or use the preset device resolutions as desired. I have set it to iPad Pro in the image below.

- Once you take the screenshot, the full page screen capture will be saved to your downloads folder.
One major drawback with relying on Chrome 59’s full page screenshot is that it does not work with desktop websites. You must always select a device which will never be the same resolution as your desktop. For such needs, you would need to fall back on an extension like Fireshot that we mentioned before. For device screenshots, however, Chrome’s new full page screen capture tool is very useful.
Though the user experience could be improved, you can take a desktop screenshot without needing any extensions.
You can create a “custom device” with your desktop’s resolution (ie. 1920×1080) and title it something like “fullscreen”.
Mr. John Fink is right. I just created a custom device with my laptop’s resolution (1366×768). I left the “device pixel ratio” and “user agent string” fields blank.
Thank you for the tip, John!
Thanks. Although, it doesn’t seem to work well for me in Chrome 61. Trying on this page the top half is black and there’s a large white area at the bottom. Trying with custom hi-res PC device, nothing gets downloaded.
Does it happen with all webpages?
You could also try the new Firefox Quantum as it has a new screenshot tool which works very well.
The black area issue does. I tried with nbc.com. Weird that in that case the custom hi-res PC device config does generate a screenshot, but it has the same black area issue. Thanks for the suggestion.
I’d suggest trying this extension to see if it works fine for you. http://chrome.google.com/webstore/detail/awesome-screenshot-app/mfpiaehgjbbfednooihadalhehabhcjo?hl=en
Thanks. It only does fullscreen screenshots & annotations. It’s okay, I already have a working extension: http://nimbus.everhelper.me/screenshot.php.
You don’t need the “Quantum” version of Firefox. The regular Firefox version has a built-in screenshot tool.
Got it, I hadn’t tried Firefox for ages as it wasn’t that good on Mac anymore. Tested the new Quantum release and it advertises screenshot tool as a new feature.
> One major drawback with relying on Chrome 59’s full page screenshot is that it does not work with desktop websites
This is not correct. You can choose “Responsive” from the dropdown of devices and set the resolution manually. Thus you can even set it to a larger resolution than your monitor handles – it will be viewed scaled down. This is very convenient when testing how websites behave on larger / smaller resolutions.