 Firefox 3.7 might have full support for Aero glass in Windows Vista and 7 as evident from some mockups available in the Mozilla Wiki. These are only mockups of what it might look like, but don’t raise your expectations to high. Mozilla had claimed to make Firefox 3 resemble the UI of different operating systems, but so far they didn’t get it right for Vista and XP despite many releases.
Firefox 3.7 might have full support for Aero glass in Windows Vista and 7 as evident from some mockups available in the Mozilla Wiki. These are only mockups of what it might look like, but don’t raise your expectations to high. Mozilla had claimed to make Firefox 3 resemble the UI of different operating systems, but so far they didn’t get it right for Vista and XP despite many releases.
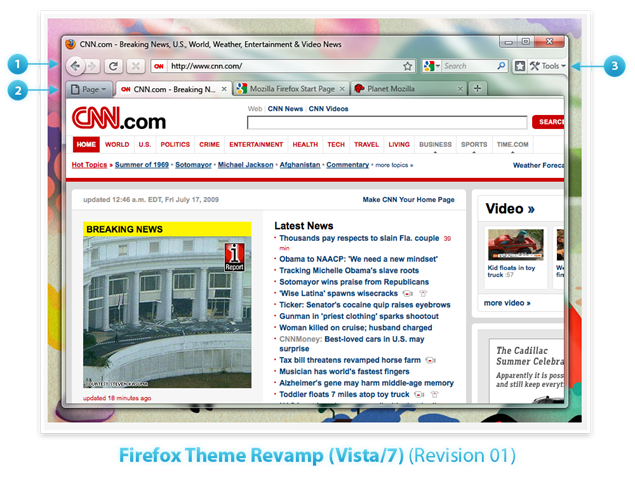
Here are the noticeable changes in the above mockup:
1. Embracing Glass: Toolbar and Tabs using Glass. Buttons translucent and slightly glossy to meld with the toolbar. Raised 3D look to achieve tactile “feel”.
2. Tools/Bookmark Bar: Connecting the Tools button to the side of the Window to emphasize the fact that it is used for customizing and changing the UI. Adding a button next to that to toggle the Bookmarks Bar which is turned off by default.
3. Page Button: Connect the Page button to the left side of the tab area. Directly connected to the Page
[via Softpedia]
Aero Glass would look awesome but Tab Titles might not be readable then.
Wow that looks truly amazing!
FF quiere rediseñar la interfaz para ponerla a tono con el aero glass de win 7 http://tinyurl.com/nnut88
hey Rotten-fox, always running after Opera, never able to catch up ;)
since ages that feature is available in Opera, and looks waaaaay better :)
I never get this phenomenon of how that badly developed, bugged, slow, ugly(thats a matter of preferences, i know that), stealing others ideas and Need-to-install-all-add-on's-before-i'll-be-able-to-use-it-browser is so popular? XD
just great marketing. nothing more :)
Please honestly guys, install both of those browser, give them a proper hard month test and you will see by yourself :)
One thing unites us – the war against M$ and IE monopoly.
Oh did a mention Opera's great feature – UNITE? well when FOX will steal it like everything else? we shall see x)
I agree with Uzair. Btw i tried installing this version on my xp but couldn’t get the desired results? Any suggestions imran?